
本記事ではこのような方のため、仮想通貨ブログ運営歴3年の著者ジョンが「THE THORで仮想通貨ブログのデザインを5分で作る方法」を解説していきます!
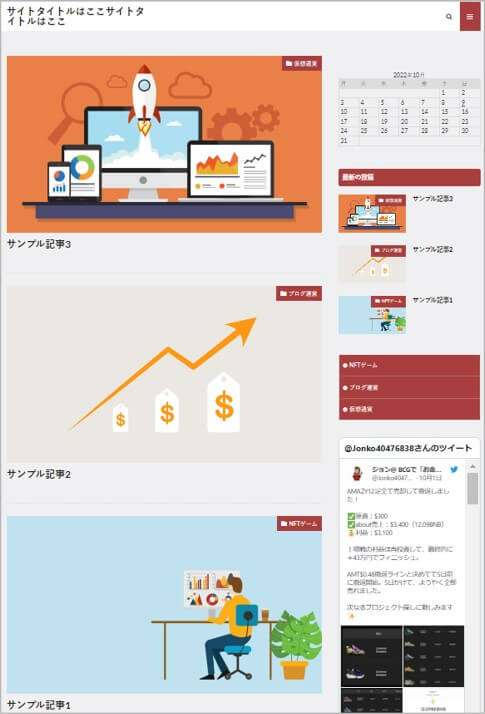
実際に5分で作ったサイトが下記です。

※サンプルサイトはこちら
- デザインよりコンテンツに時間を使うべき3つの理由
- THE THORで仮想通貨ブログのデザインを5分で作る方法
- 着せ替え機能を使って1分でブログデザインをする方法

ではでは、さっそく本題に移ってきます。
デザインよりコンテンツに時間を使うべき3つの理由

あなたが仮想通貨ブログを運営する目的は何でしょうか?
もしそれが「収益化」なら、重要なのはデザインよりコンテンツです。
- 理由①:収益を産むのは「コンテンツ」だけ
- 理由②:Googleが重要視するのがE-A-T
- 理由③:月1,000万円レベルのブロガーもコンテンツ重視
理由①:収益を産むのは「コンテンツ」だけ
仮想通貨ブログから収益を得るためには、読者にアフィリエイトリンクを踏んでもらわなければいけません。
読者目線からすると、下記のようなフローでリンクを踏みます。
↓
検索順位上位の信頼できそうなサイトをクリック
↓
記事を読む
↓
行動する気になり、リンクを踏む
これらの流れで必要不可欠なのはブログの「コンテンツ(ブログ記事)」です。
たとえ世界TOPのデザイナーが1年かけて精巧に作ったデザインであっても、コンテンツがなければGoogleに表示されず、1円も稼ぐことができません。
正直なところ、デザインはデフォルトのままでOKです。

理由②:Googleが重要視するのがE-A-T
仮想通貨ブログの集客は、Google検索で上位を狙う「SEO集客」が一般的です。
そこで気にするべきは、Googleの検索アルゴリズムですが、Google公式は『検索品質評価ガイドライン』の中で下記のように明言しています。
The amount of expertise, authoritativeness, and trustworthiness (E-A-T) is very important. Please consider:
● The expertise of the creator of the MC.
● The authoritativeness of the creator of the MC, the MC itself, and the website.
● The trustworthiness of the creator of the MC, the MC itself, and the website.
~以下日本語訳~
専門性、権威性、信頼性(E-A-T)がどれだけあるかは非常に重要です。下記の事項を考慮してください。
・コンテンツ制作者の専門性
・コンテンツ制作者およびサイト自身の権威性
・コンテンツ制作者およびウェブサイトの信頼性
つまりGoogleは「専門性、権威性、信頼性」の3つに重点を置いてブログの評価をしています。
具体的には、下記のような要素です。
権威性:大手サイトからの被リンク、専門家の監修、テーマに関連する資格など
信頼性:SNSでのフォロワー数、正当な文脈での広告、ブログの読者滞在時間など
というわけでデザインは直接的には、ほとんど考慮されていません。

理由③:月1,000万円レベルのブロガーもコンテンツ重視
もしかしたら、ここまでは「机上の空論」かもしれません。
しかし、実際に月100~1,000万円レベルで稼いでいる個人ブロガーの中にも、デザインが微妙なブログは多くあります※批判ではないのでご了承下さいm(__)m
- 投資ファンず(当ブログ):月50~300万円ほど
- 不労所得でセミリタイアを目指す30代のブログ:月200~1000万円ほど
- 30歳独身女子nana♡暗号資産(仮想通貨)のリアル運用実績ブログ:月7桁ほど
僕のブログ以外なんかはlivedorrブログと、amebaブログという無料ブログにもかかわらず、月7桁を稼いでおり、どれほどコンテンツのレベルが高いか分かりますね^^。
このように「圧倒的な結果を残している仮想通貨ブロガー」こそ、むしろデザインよりコンテンツをはるかに重視していたりします。

THE THORで仮想通貨ブログのデザインを5分で作る方法

ここまで解説したように、ブログはデザインよりコンテンツです。
しかし最低限は整えないと自分の気持ちに整理がつかない方も多いのは事実でしょう。
そこで、THE THORを用いてサクッと5分程度で「それっぽい」デザインにする手順を紹介します。合わせて最低限の初期設定もすすめます!
- STEP①:カテゴリを整理
- STEP②:サイトタイトルを変更
- STEP③:サイドバーを変更
STEP①:カテゴリを整理
ブログのカテゴリを整理していきます。
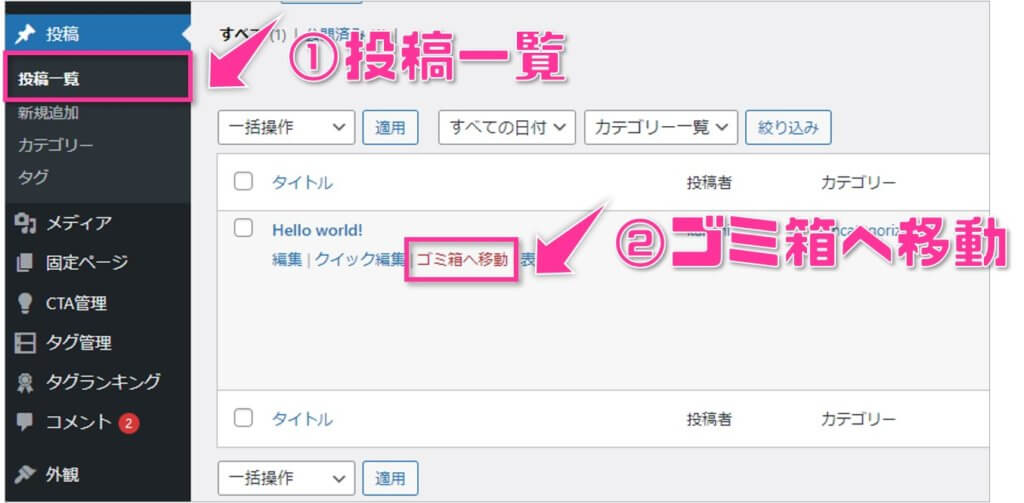
最初にワードプレスにログインして左メニューの「投稿一覧」からサンプル記事「Hello world!」を「ゴミ箱に移動」して削除します。

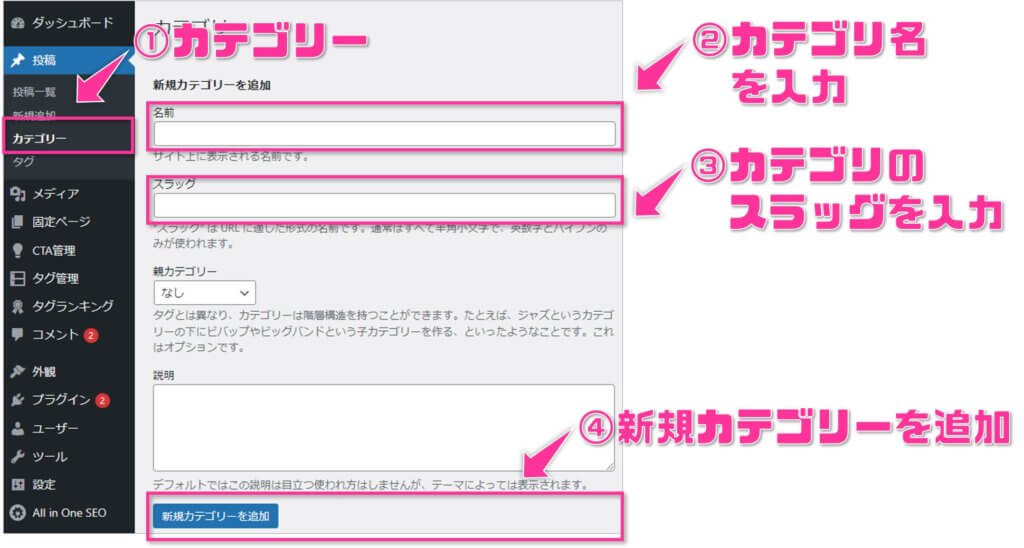
次に左メニューの「カテゴリー」から下記のように新規カテゴリを追加していきます。

スラッグ:カテゴリのスラッグを入力(任意のローマ字でOK)
※ブログなら「blog」、仮想通貨なら「crypto」とか
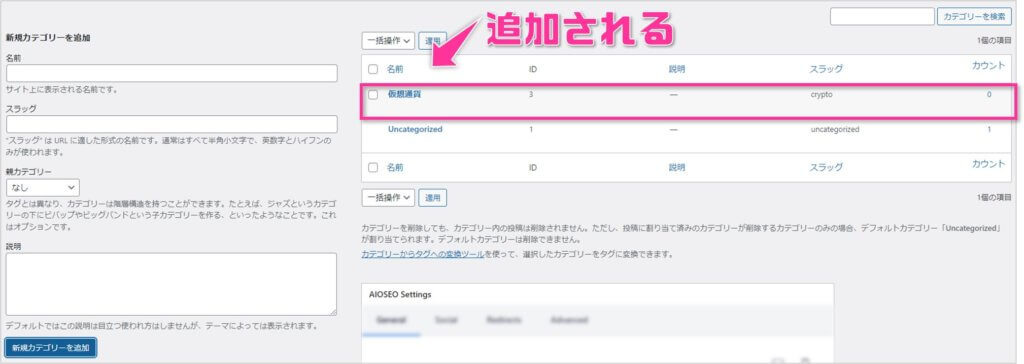
僕は「仮想通貨」を追加しました。下記のように表示されるので、ご自分のブログで利用するカテゴリを追加しておきましょう!(まだ決まっていないなら最初に書く記事のカテゴリを適当につけておきましょう。後で変更できます)

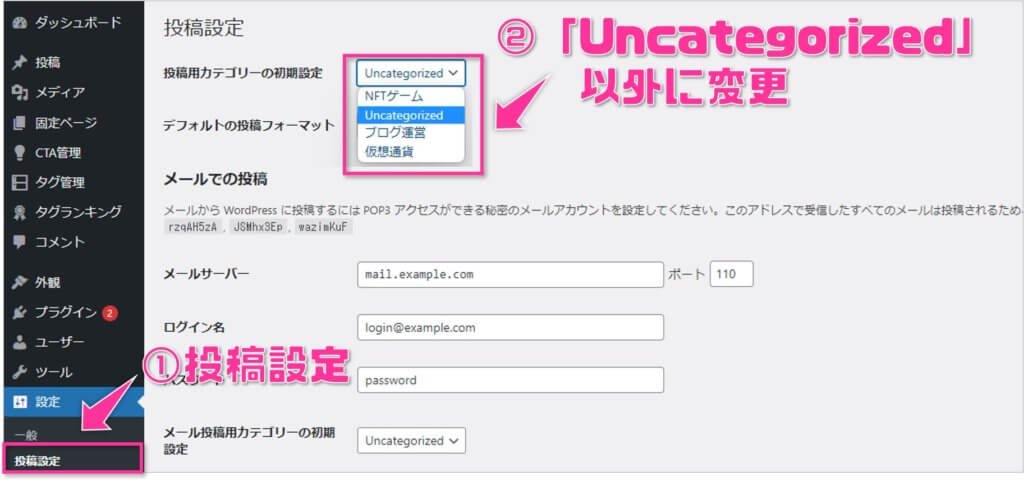
次に「投稿設定」から「投稿用カテゴリーの初期設定」を「Uncategorized」以外に変更します。

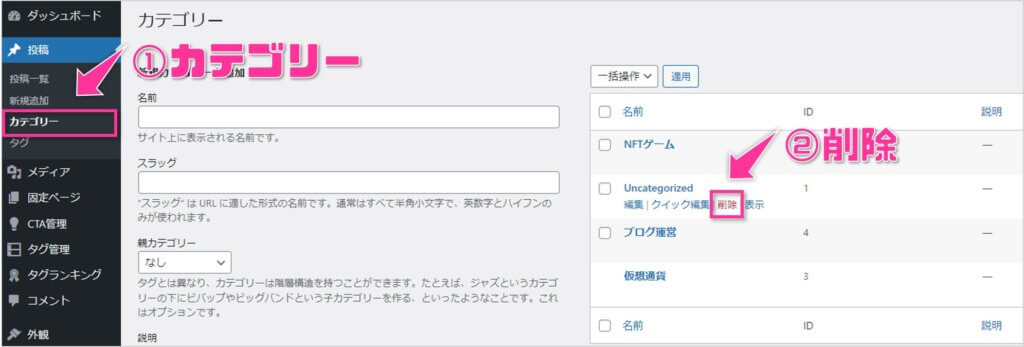
再び「カテゴリー」ページに戻って「Uncategorized」カテゴリを削除しておきましょう!

STEP②:サイトタイトルを変更
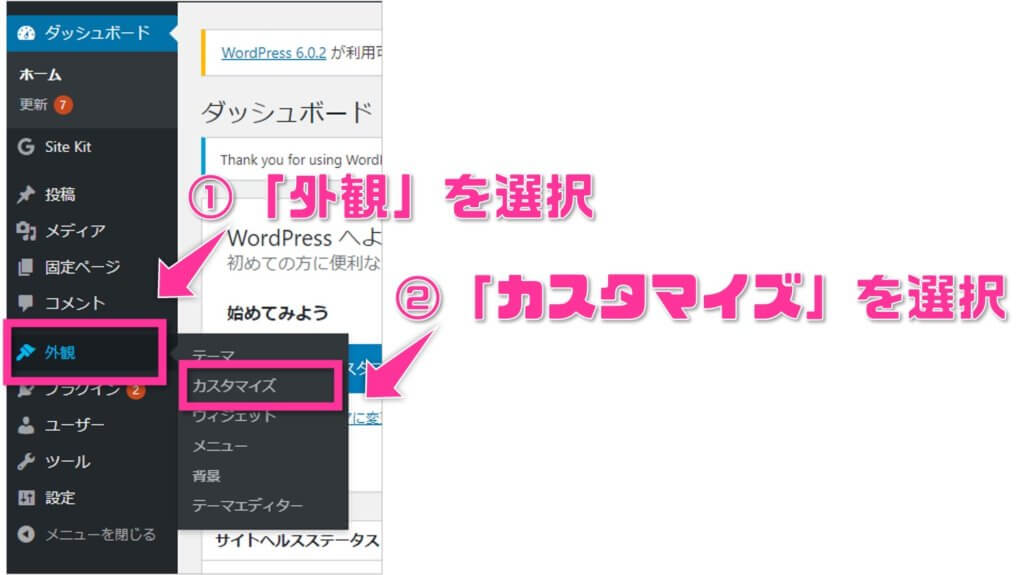
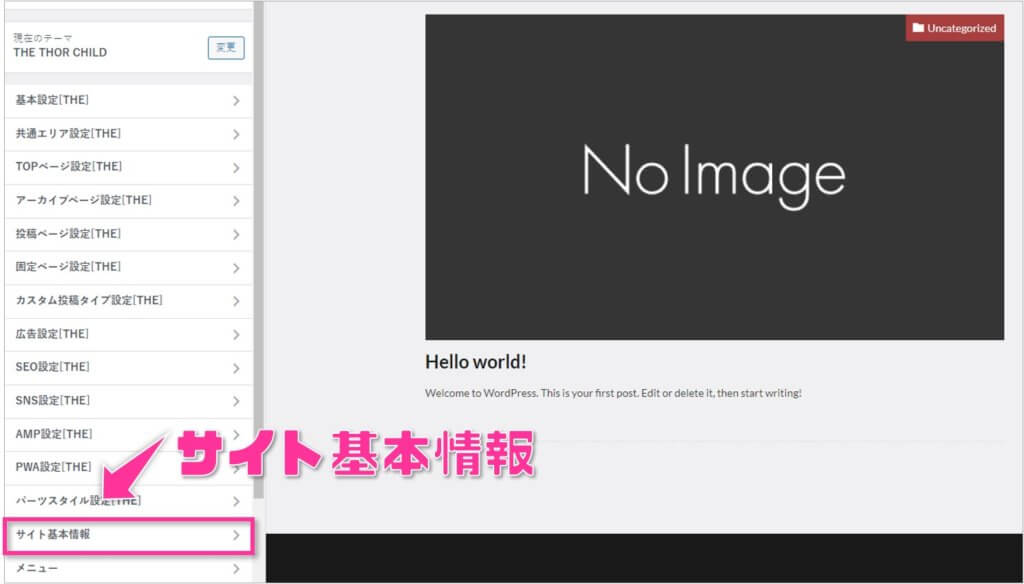
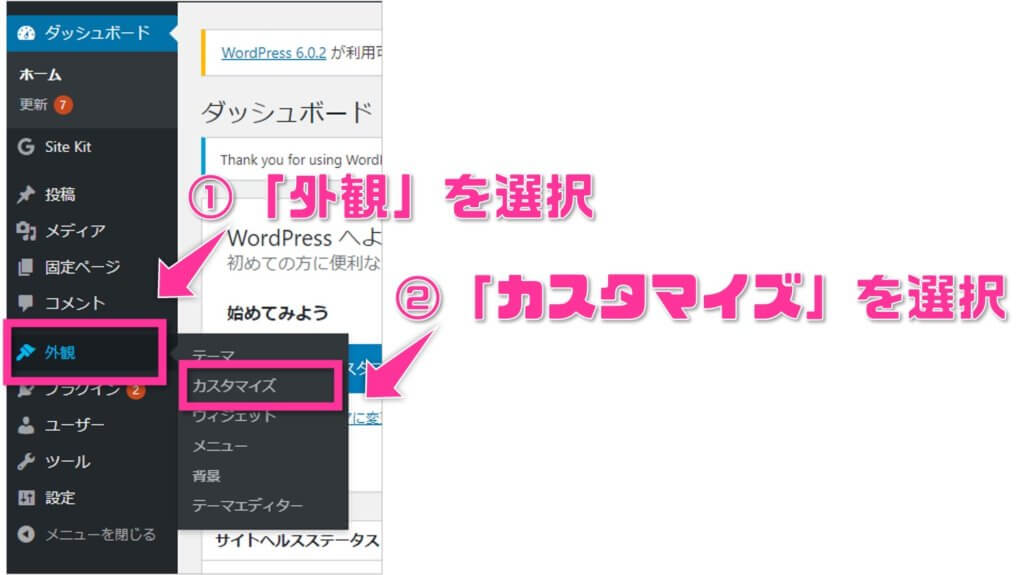
ワードプレス左メニューの「外観」から「カスタマイズ」を選択しましょう。

左メニューの「サイト基本情報」を選択してください。

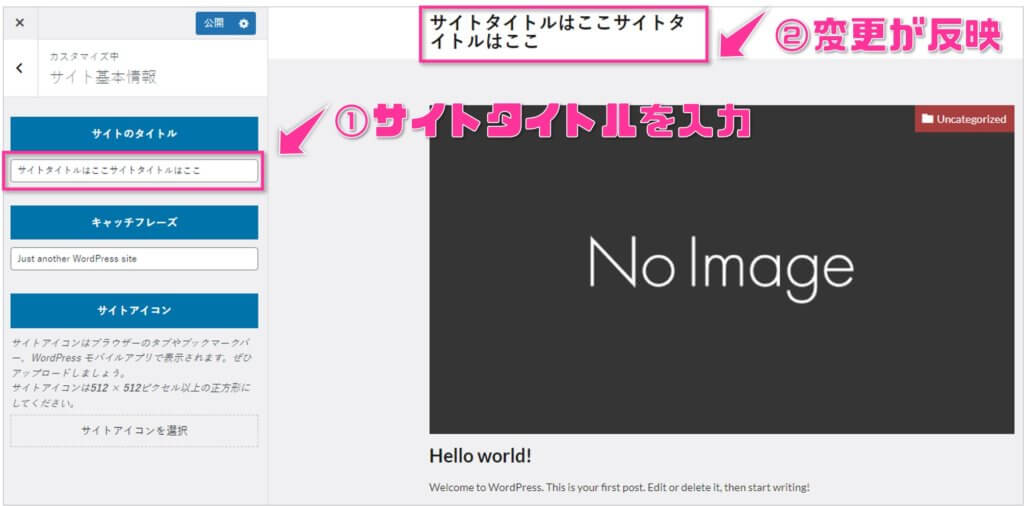
サイトタイトルを入力しましょう!変更は自動で反映されます。

STEP③:サイドバーを変更
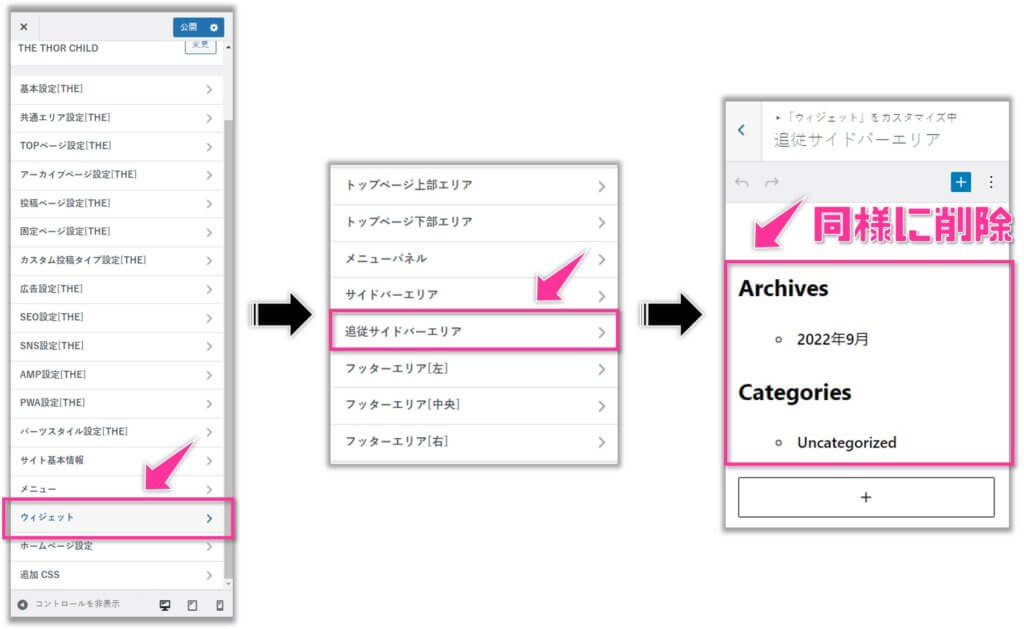
先ほどと同じ「カスタマイズ」画面から、左メニューの「ウィジェット」>「サイドバーエリア」を選択してください。

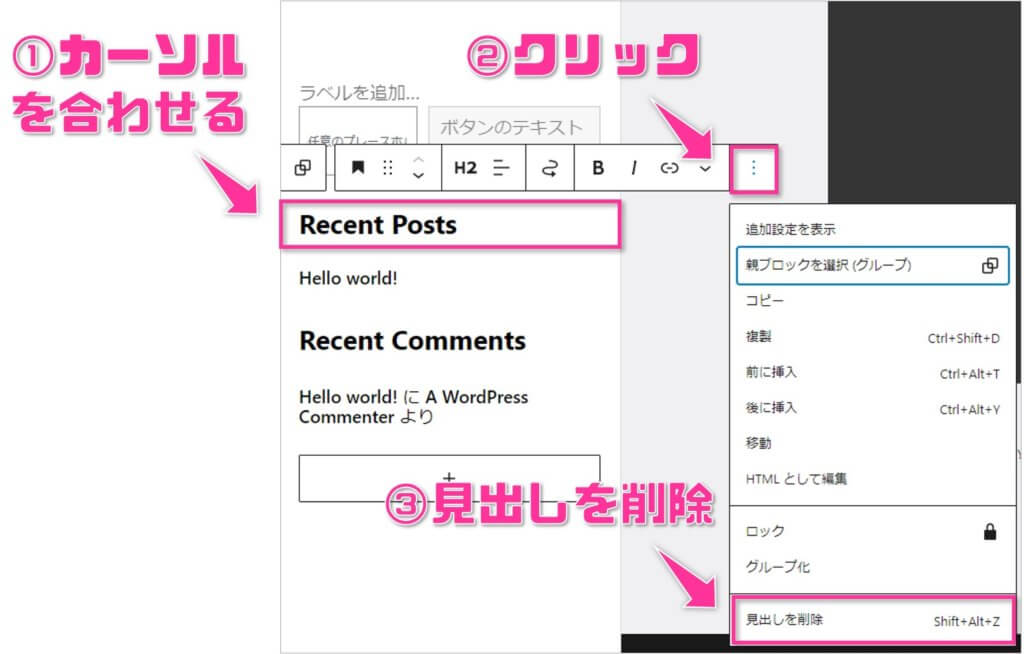
デフォルトで見出しが表示されているので、下画像の手順ですべて削除していきましょう。

サイドバーを削除したら、次に「追従サイドバーエリア」も同様にデフォルトの見出しをすべて削除しておきましょう。

再び「サイドバーエリア」の設定をしていきます。まずは「カレンダー」を追加しましょう。

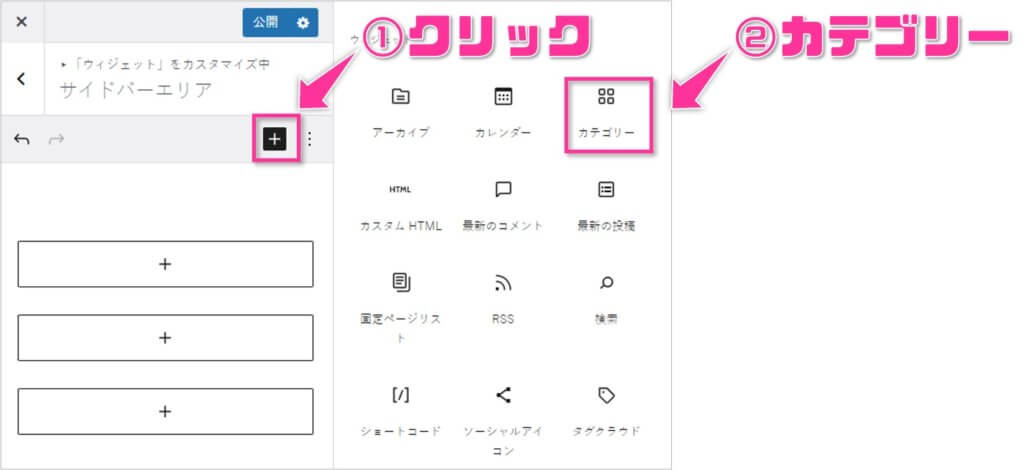
次に「カテゴリー」を追加します。

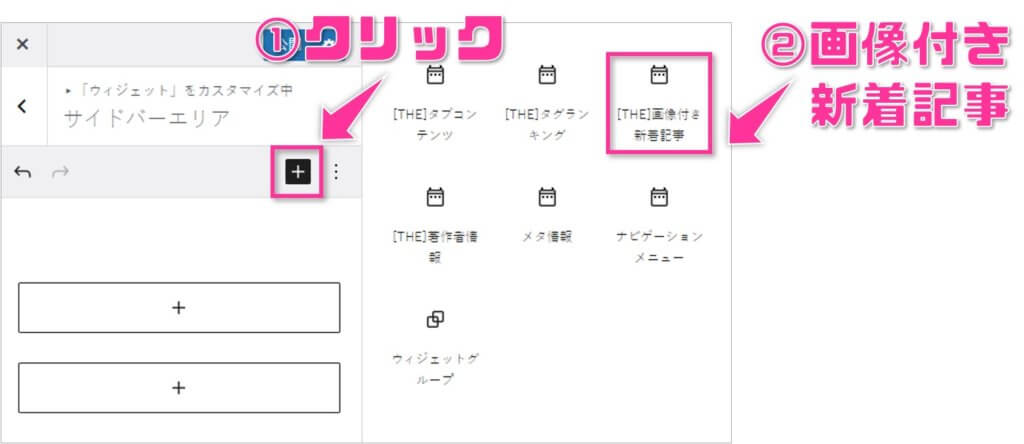
同様に「画像付き新着記事」を追加します。

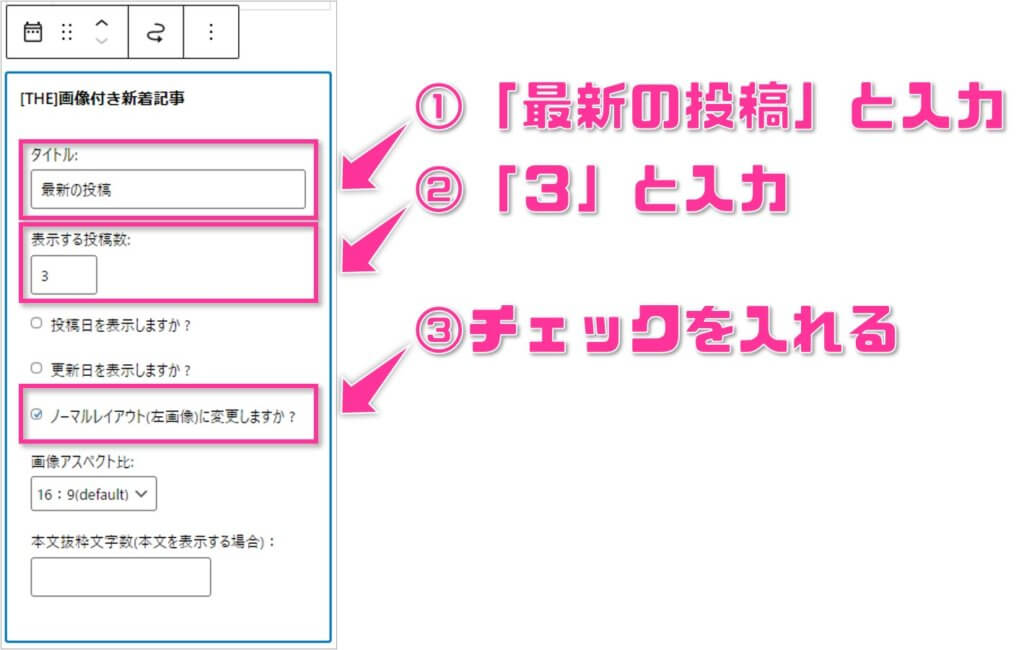
下記に従って「画像付き新着記事」の設定をしておきましょう。

表示する投稿数:「3」と入力
ノーマルレイアウトに変更しますか?:チェックを付ける
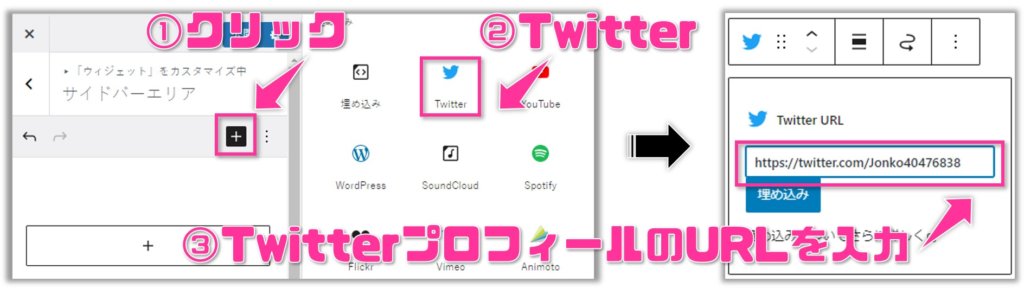
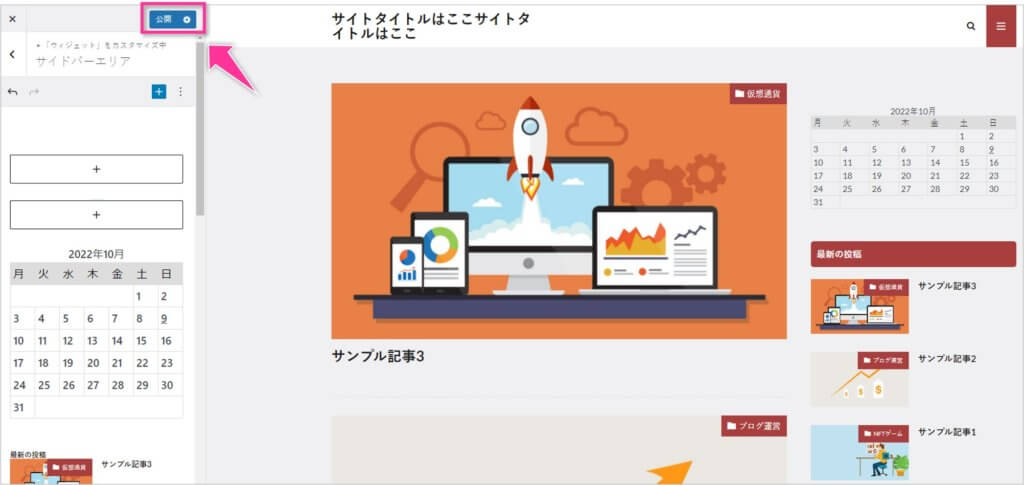
最後に、Twitterがある方は埋め込みツイートを追加しておきましょう。

これにて設定完了です!左上の「公開」ボタンをクリックすると設定が保存されます。

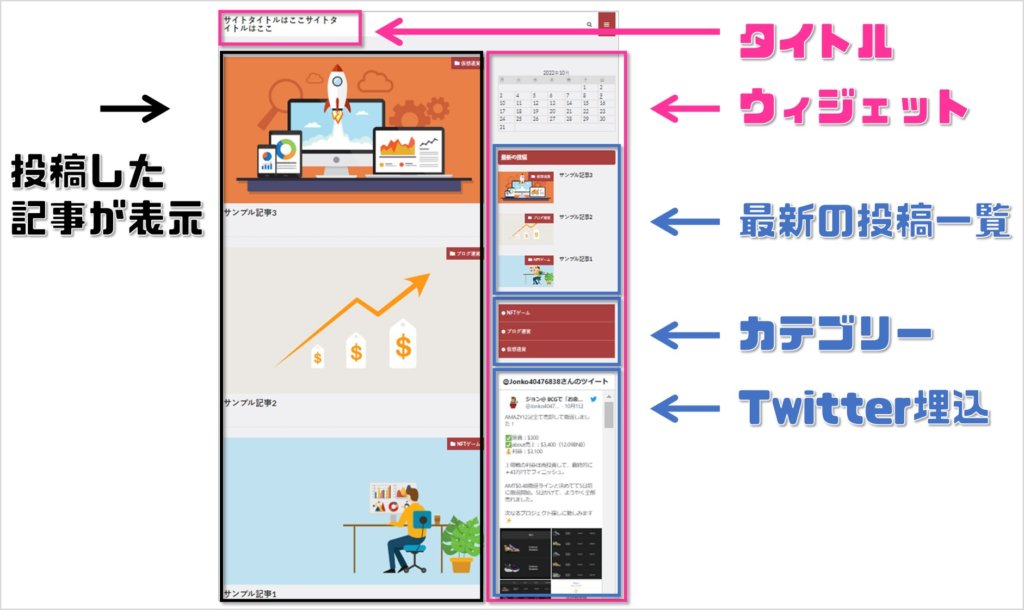
今回の設定まとめ
今回の設定を全体像から見直してみると、下記のようになっています。


着せ替え機能を使って1分でブログデザインをする方法

THE THORにはデフォルトで「着せ替え機能」があり、下記デモサイトのデザインに一瞬で着せ替えすることが可能です。

1分程度でサクッとデザイン変更できますが、プラグインが必要なため若干サイト表示速度に悪影響があります。それを気にしない人はこちらを利用してみてください^^。
- STEP①:デモサイトのスタイルダウンロード
- STEP②:プラグイン「Customizer Export/Import」を追加
- STEP③:スタイルの適用
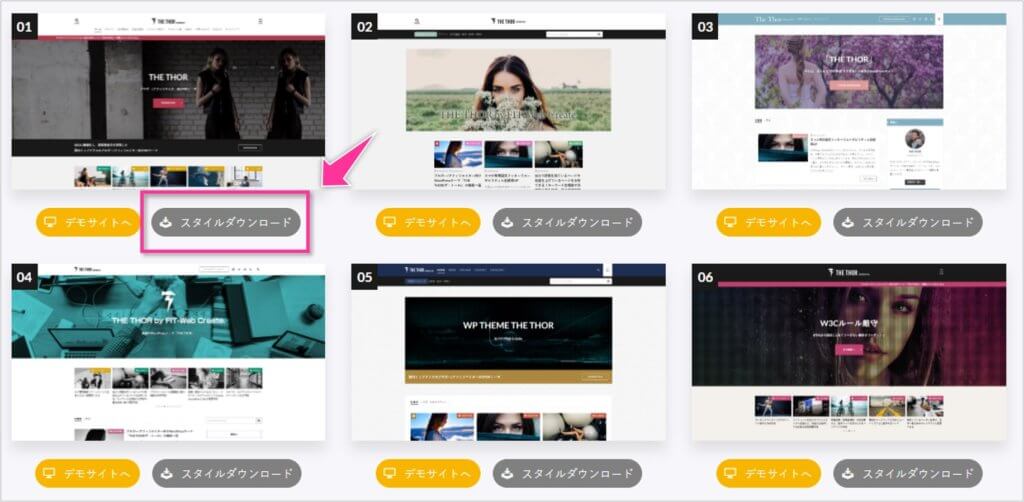
STEP①:デモサイトのスタイルダウンロード
デモサイト一覧ページから、お好みのデザインをダウンロードしてください。

『the-thor-child-export-demo0●』というZIPファイルがダウンロードされたら、解凍しておきましょう!(解凍後は.datという拡張子になります)
STEP②:プラグイン「Customizer Export/Import」を追加
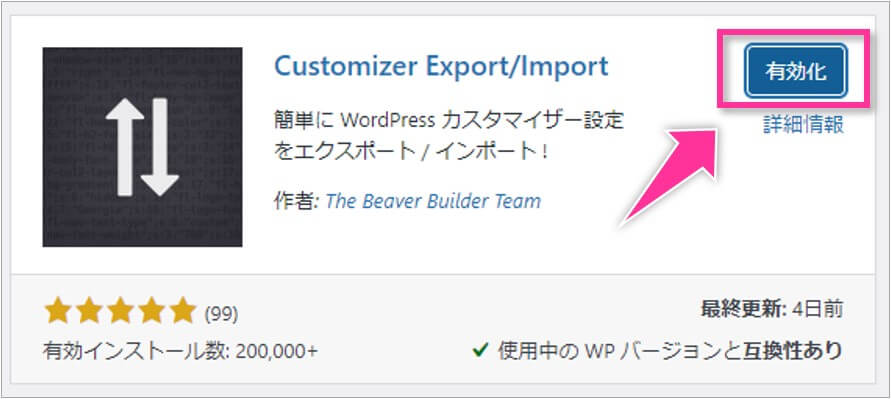
ワードプレスのダッシュボード画面左メニュー「プラグイン」>「新規追加」から「Customizer Export/Import」を検索してインストールしましょう。

インストール後、「有効化」を選択します。

STEP③:スタイルの適用
ワードプレス左メニューの「外観」から「カスタマイズ」を選択しましょう。

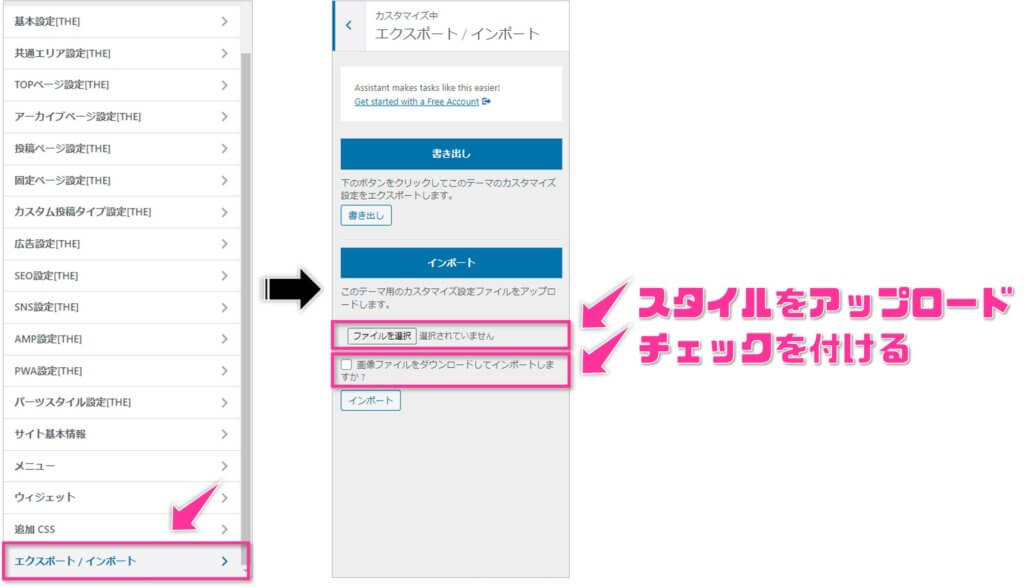
左メニューに「エクスポート/インポート」が追加されているので、こちらを選択し先ほどダウンロードしたスタイルファイルをインポートしていきましょう。

これにてデモサイトのデザインそのままに着せ替えができます!

THE THORでは最短1分でブログデザインが完成できる!
今回はTHE THORで仮想通貨ブログのデザインをする方法を解説しました。いかがでしたでしょうか。
最初に開設した通り、ブログで稼ぐためにはデザインよりコンテンツが100倍重要なので、サクッと済ませておきましょう!
なお、仮想通貨ブログの始め方7つのSTEPは下記記事にまとめているので、ブログ収益化を目指いしている方は読んでおきましょう^^。
















・仮想通貨ブログにふさわしいデザインにしたいな…
・5分ほどでサクッとできるデザインがいい!